記事の投稿
当システムはXeoryテーマをベースに、通常のWordPressにはないSEO効果を最大限発揮する設定となっています。
- 記事タイトルの入力
- パーマリンクの入力
- 記事本文の作成
- アイキャッチ画像を設定する
- メタタグを設定する
- カテゴリーを設定する
1.投稿画面の基本設定
管理画面TOPの業務管理パネルにある「新着情報 新規追加」ボタンをクリックします。

営業時間変更等のお知らせは「お知らせ」カテゴリーに、ドローン全般に関するお知らせは「ドローン通信」カテゴリーに分類されていますが、どちらもここから行います。
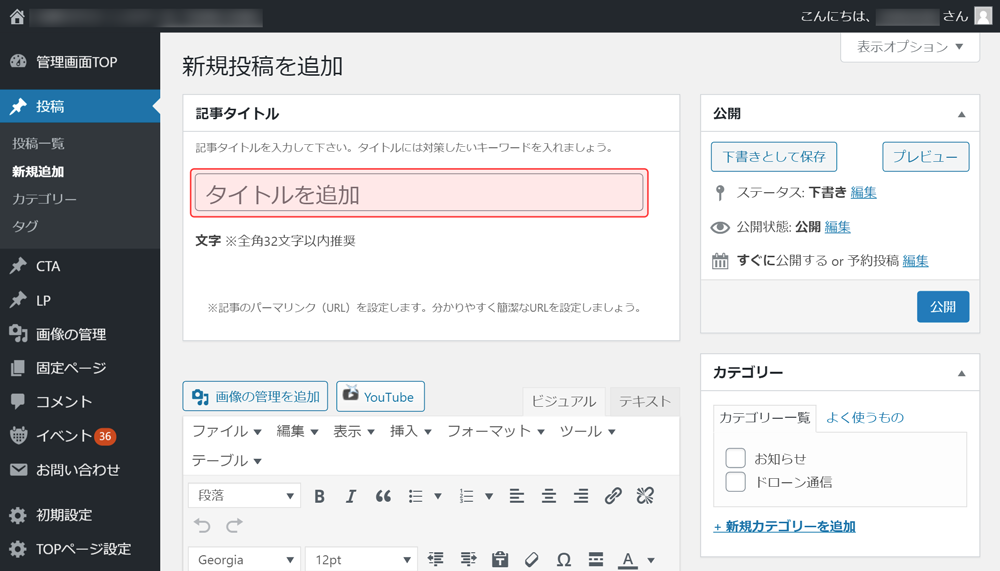
2.記事タイトルの入力
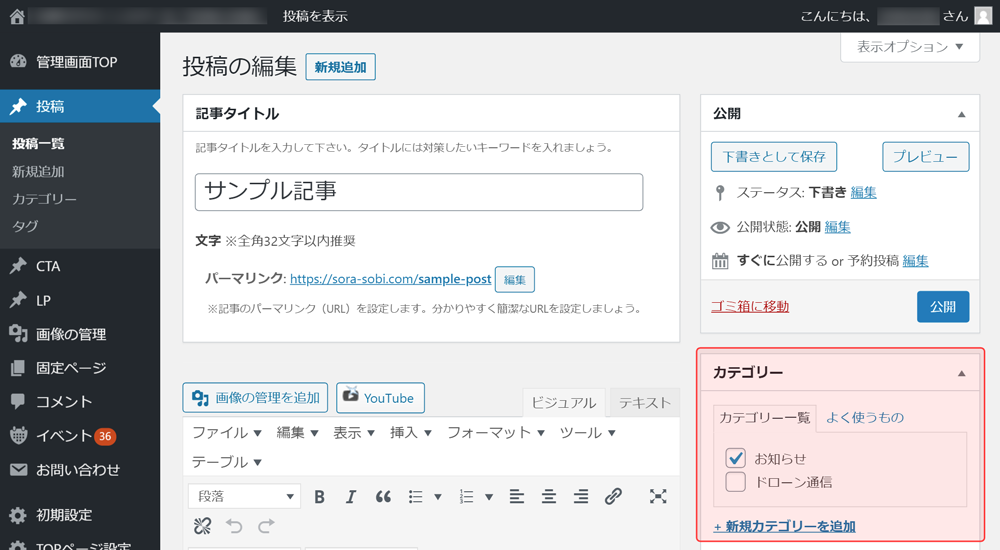
下図の赤枠内に記事のタイトルを入力します。

ここで気をつけるべき最も重要なことは以下の2点です。
- 記事の内容が正確に伝わること
- SEOキーワードを必ず含めること
記事の内容が正確に伝わるとは、検索ユーザーにとってタイトル上に記事内容を示すキーワードをしっかり含めることです。例えば英語の記事を書いた場合、「英語メールの必須例文」よりも「仕事で使える英語メールの例文20選」の方が記事の内容が伝わりやすく、検索エンジンからの流入が期待できます。
理想的なタイトルにするために、記事の書き初めに仮タイトルを入力しておき、記事を作成した後にタイトルをつけなおす方法が良く用いられます。
また、タイトルにSEOキーワードは必ず含めるように心がけましょう。これがあるかないかでアクセス数は大きく左右されます。
文字数は検索結果で省略されないように全角32文字以内でおさめましょう。
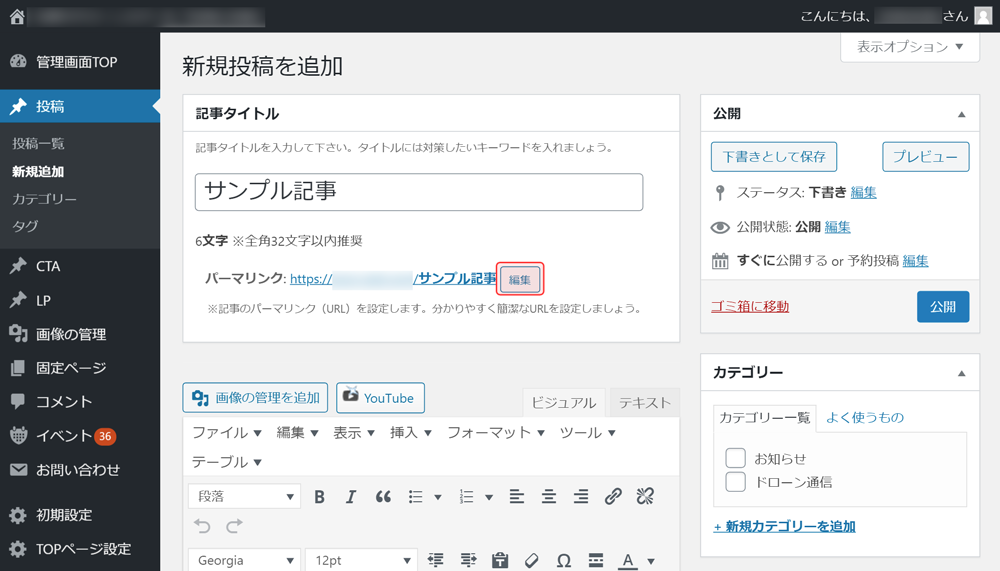
3.パーマリンクの入力
タイトルを入力すると、下図のようにパーマリンク(記事のURL)の変更ができるようになります。
そのままでも問題ありませんが、URLに日本語が含まれていると特殊な変換がされて非常に長いURLになってしまいますのでここでは英文字に変更する手順を記します。
まず「編集」をクリックします。

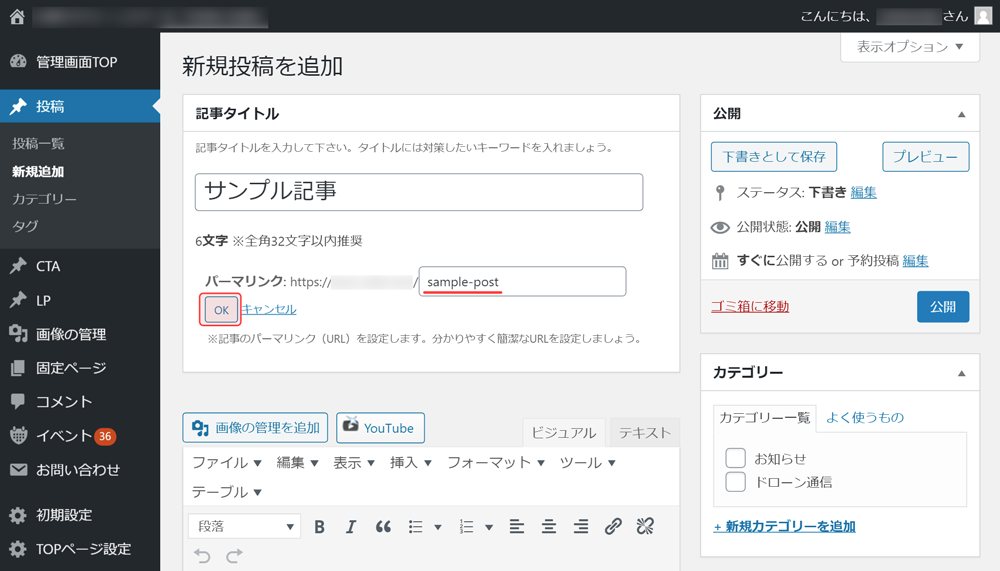
記事タイトルを英単語で表現して入力します。

注意点としては以下の2点です。
- 半角英文字(小文字)または数字で入力する
- 単語の区切り等はハイフン(-)を使用する
あまり長いURLは検索エンジンにとってもマイナス評価になってしまうので、長くても英単語5個程度でまとめるようにしましょう。
Googleの一般的なガイドラインとしてシンプルなURL構造を維持するに詳しく書かれています。
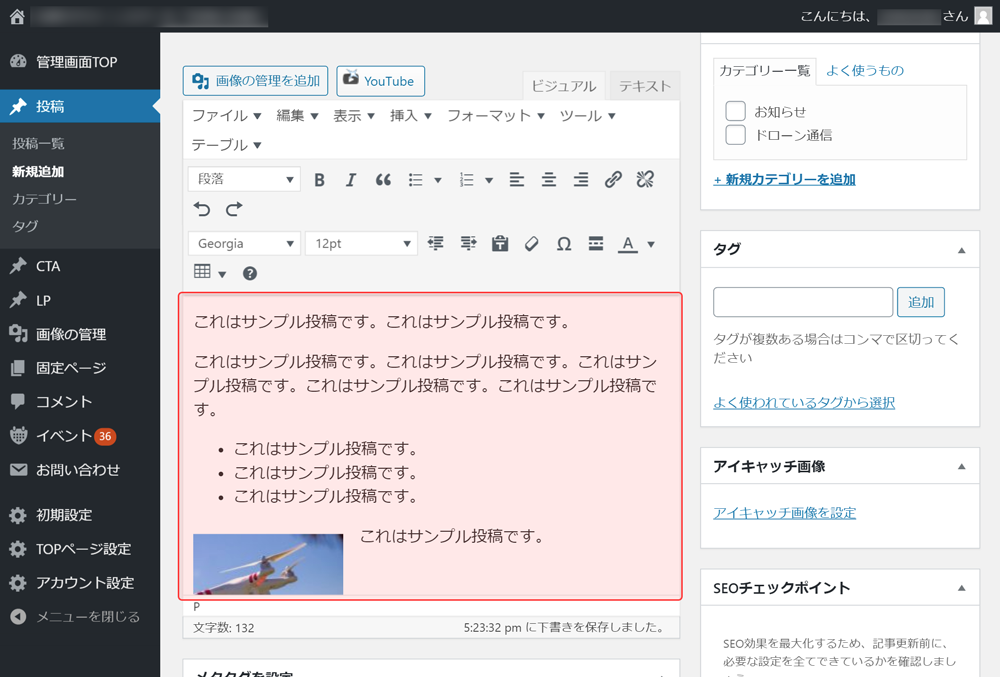
4.記事本文の作成
ここに記事を書いていきます。無料ブログのように直感的に使用できるようになっているため操作は簡単です。

記事のSEO効果を高めるために以下の2つを意識してください。
- 見出しタグを正しく使う
- 画像を挿入した時に ALT タグを使う
4−1.見出しタグを正しく使う
見出しタグとは、文章構造を持たせて見やすくするためのものです。投稿編集画面の上部にある「段落」を使って挿入することができます。

見出しタグを正しく使うと、検索エンジンがサイトの構造をしっかり理解してくれます。また見出しタグを使用すると通常のテキストサイズより目立つようになるので、ユーザビリティも上がります。
見出し1 は記事タイトルですでに使用しているため、本文では 見出し2 以降を使用するようにします。
また目立たせるためだけを意識すると、「見出し2→見出し4→見出し3」という使い方になってしまいがちですが、SEO観点ではマイナスになります。検索エンジンにしっかり構造を理解してもらえるよう順番通りに「見出し2→見出し3→見出し4」となるようにタグを使っていくように心がけてください。
4−2.画像を挿入した時に ALT タグを使う
ATLタグとは画像の代替テキストのことです。
検索エンジンはテキストは理解してくれますが、画像の内容を理解することはできません。しかしALTタグを使うことで、どの様な画像なのかをテキストで伝えることができるようになります。これは特に画像をメインにしているサイトの場合、検索結果の順位に影響を及ぼす可能性があります。
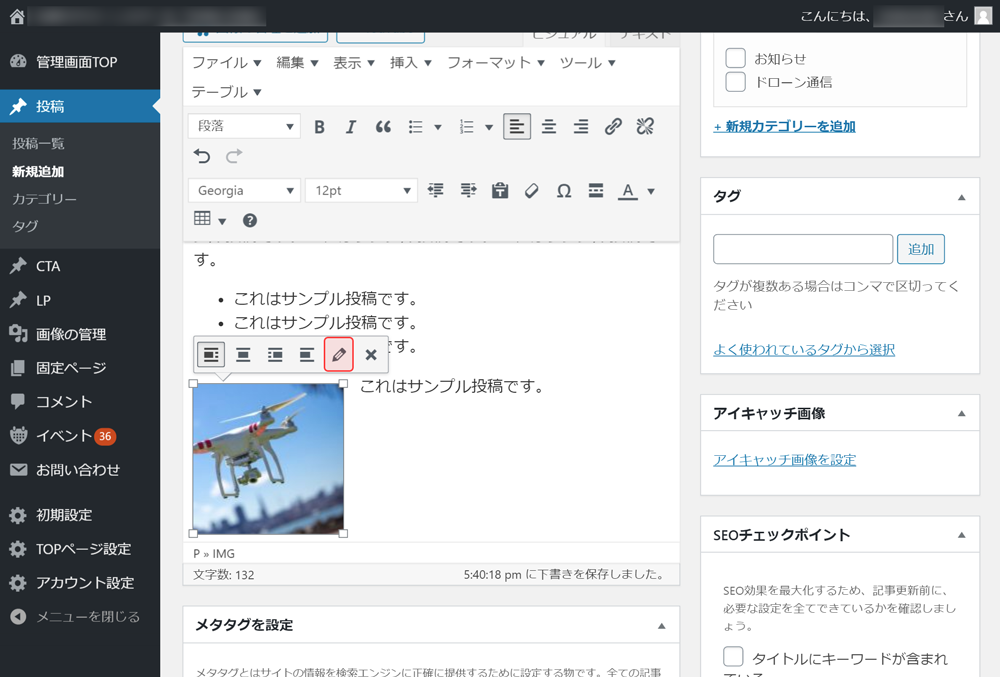
設定方法は簡単で、まず本文に挿入した画像をクリックします。すると下図のようにアイコンが表示されるので鉛筆マークの「編集」をクリックします。

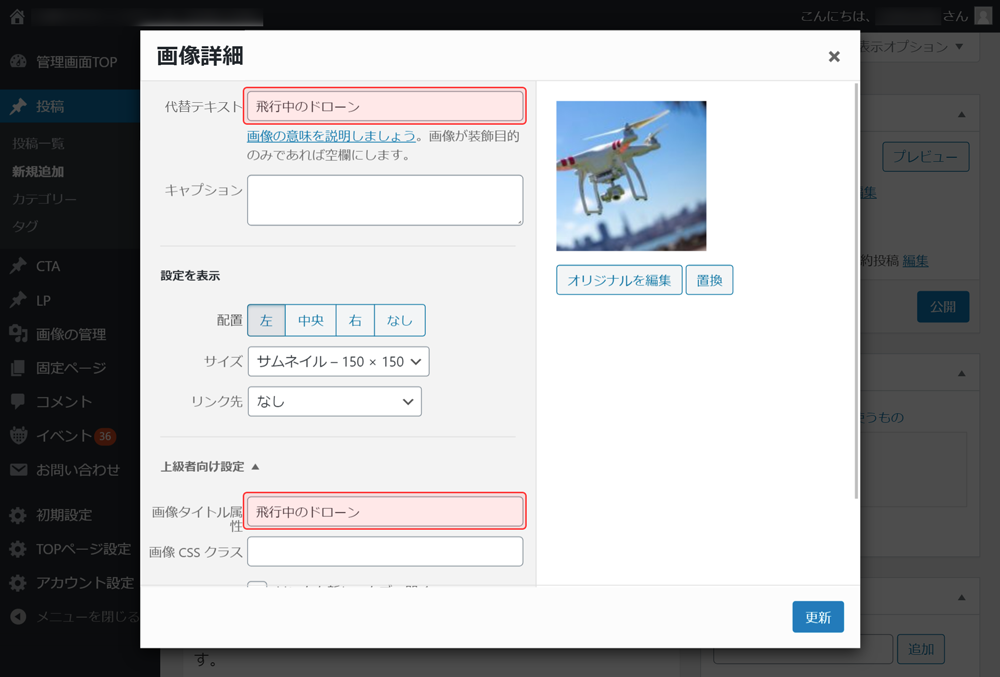
画像詳細がポップアップで表示されるので、下図の2箇所を設定します。

- 代替テキスト:ATLタグのことです。ここに画像の内容をシンプルに入力します。
- 画像タイトル属性:上級者向け設定に分類されます。ここに入力すると画像検索で検索された時、キーワードがマッチすると表示されるようになります。
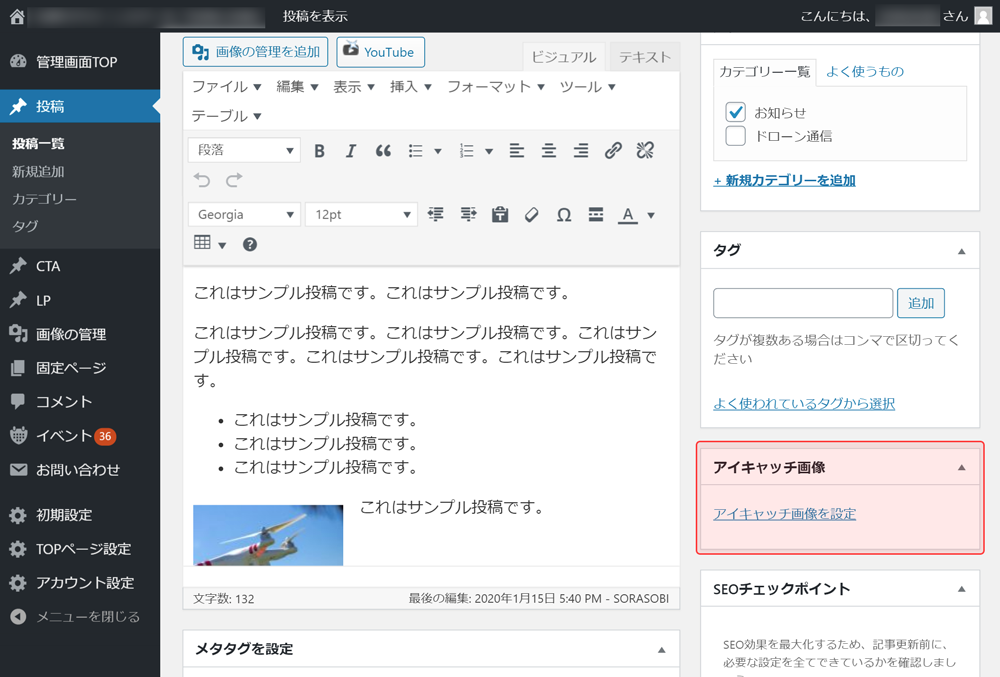
5.アイキャッチ画像を設定する
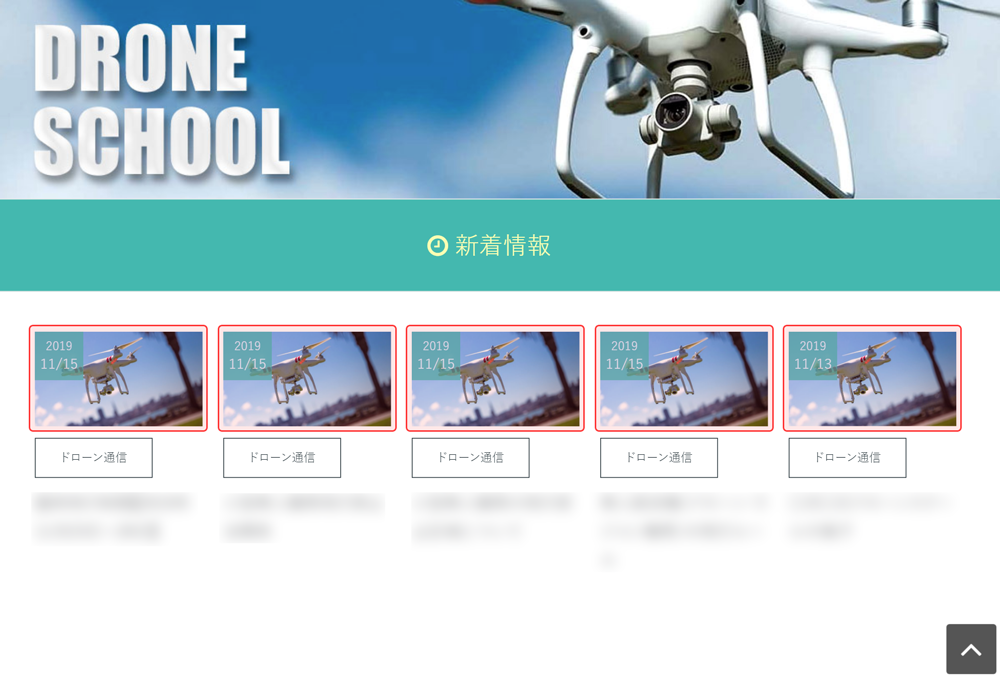
アイキャッチ画像で記事の内容を彷彿するイメージを設定します。すると下図のようにトップページの一覧や記事上部に表示されます。
トップページ

記事上部

この設定は簡単で、編集画面にある「アイキャッチ画像」から画像を設定するだけです。画像の推奨サイズは 1200px × 630px 以上、少なくとも 600px × 315px は無いと荒れて表示されてしまいます。

ソーシャルメディアで記事がシェアされた際には、このアイキャッチ画像も表示されます。ソーシャルメディアは画像がある方が圧倒的にクリック率が高いため、業務的なお知らせ以外の記事にはなるべく設置するようにしましょう。
6.メタタグを設定する
メタタグを設定すると以下の2箇所に反映されます。
- 検索結果の説明文
- ソーシャルメディア上での記事説明文
これらの説明文は、メタディスクリプションと呼ばれるタグを設定すると表示されるようになります。
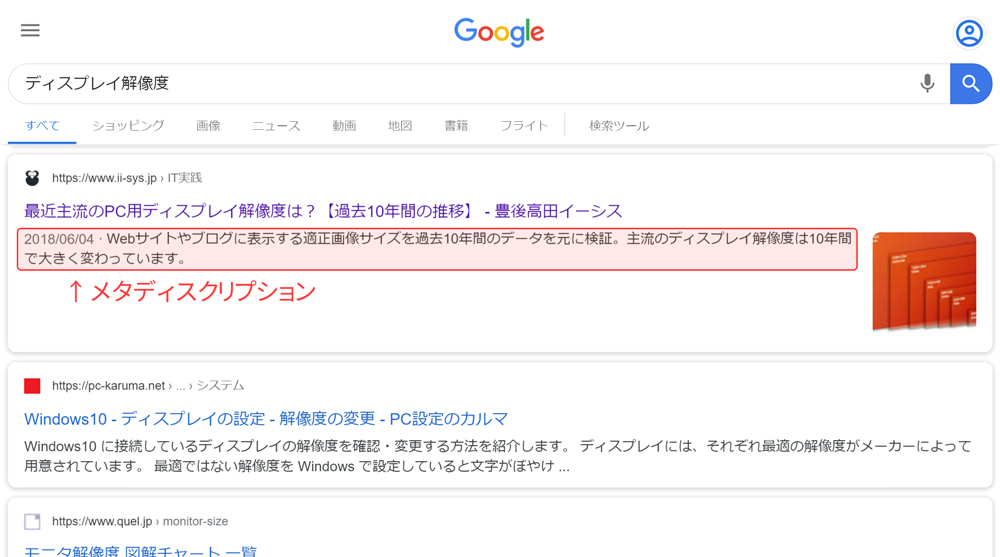
検索結果の説明文とは下図の赤枠部分になります。

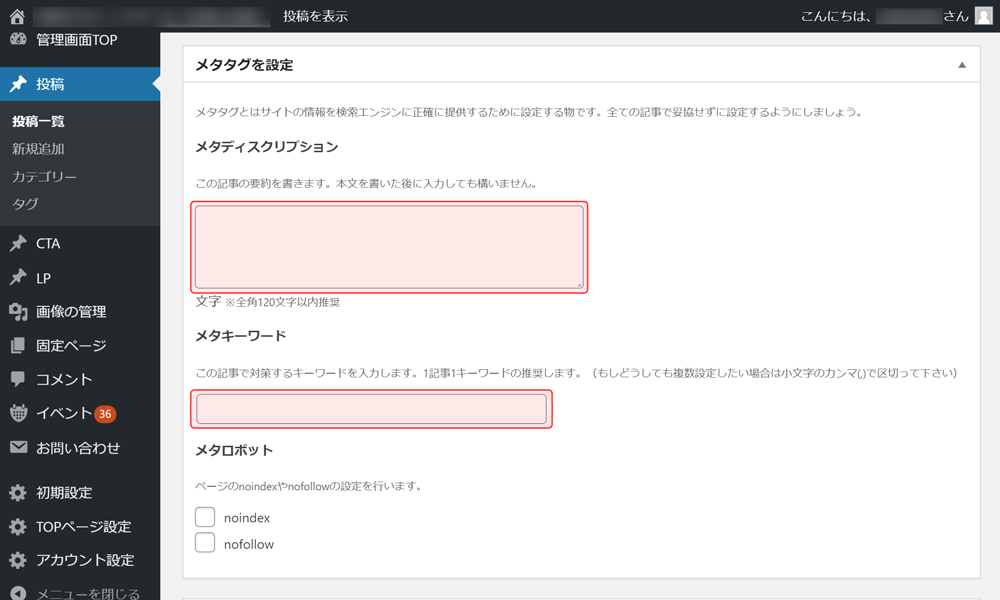
メタタグは次の図の赤枠部分2箇所に設定します。

- メタディスクリプション:設定すると検索結果とソーシャルメディアで表示される
- メタキーワード:記事の内容が何のキーワードかを検索エンジンに知らせる
メタキーワードは現在、Googleの検索ランキングの評価に含まれていませんが、念のため入れておいた方が良いでしょう。複数のキーワードを入れるよりも1記事に1キーワードを入力したするのが理想です。
またメタロボットの設定は検索結果に表示させないための設定です。
通常はあまり利用しませんが、どうしても使用したいときはチェックを入れておくと検索エンジンに収集されなくなります。
7.カテゴリーを設定する
次はカテゴリーの設定です。

営業時間変更等のお知らせは「お知らせ」カテゴリーに、ドローン全般に関するお知らせは「ドローン通信」カテゴリーを選択するようにしてください。
8.その他の設定
8-1.CTA設定
CTAとは Call To Action の略で、記事を読んでくれた人にとってもらいたい行動を促すためのものです。
CTA設定を行うと、本文の直下に誘導するための記事を表示することができます。記事の内容によって「ドローンスクール」「ドローン運用」など使い分けてください。
また左側のメニューから新しいCTAを作ることもできます。
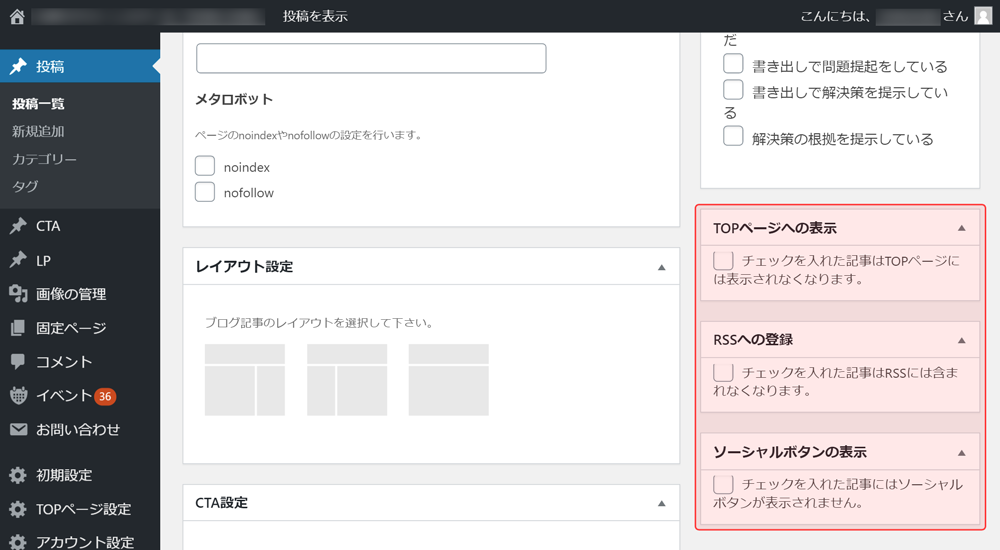
8-2.TOPページへの表示等
下図の項目にチェックを入れることで記事表示やソーシャルメディア関連の制御をすることができます。

- TOPページの表示:解説記事や説明だけのコンテンツなど、特にトップページに表示する必要がないときに使用します
- RSSへの登録:「TOPページの表示」と同様な理由でRSSで通知したくない時に使用します
- ソーシャルボタンの表示:ソーシャルメディア上で拡散する必要のないコンテンツに使用します
9.記事を公開
全ての設定が完了したら画面右上にある「公開」ボタンをクリックするとすぐに記事が公開されます。
通常は「下書きとして保存 → プレビュー」の順にクリックして、文章を確認しながら本文を完成させていきます。